
*** 현 페이지에 적은 내용들은 jsddp.woobi.co.kr/study1.html에서 모두 확인하실수 있습니다. ***
[1]용어
HTML5에는 기본적으로 알아야할 용어가 몇가지 있는데 그 중에서도 세가지 먼저 알아보자
1. 태그 Tag
2. 요소 Element
3. 속성 Attribute
태그와 요소
기본적으로 HTML에서 객체를 만들 때 태그를 사용.
그리고 태그를 사용해 만들어진 객체를 요소라 부른다~
속성
태그에 추가 정보를 넣을 때 그것을 속성이라 하는데 간단하게 말하면 기본적인 태그에서 추가로 옵션을 넣는다라고 생각하면 됨
이미지 태그는 <img>이지만 속성으로 주소를 불러와야 하니까 src라는 속성을 사용한다.
<img src="www...">
그냥 이런게 있다라고만 알면 된다.
주석
주석은 코딩시 추가적으로 넣는 멘트들인데 실제로 코딩되지는 않는다.
<!--로 시작해서 -->로 끝난다.
비코에서 단축키는 컨트롤 슬러쉬
Ctrl + /
<h1>Head</h1>
<!--h1이라는 태그를 사용하였고, 그것을 알리기 위해 이 주석을 넣었다.-->
<img src="">
<!--img 태그를 사용하였고, 속성으로는 src라는 속성이 있다. 마찬가지로 주석을 넣었다.-->

이렇게 쓰면 결과물은

이게 다죠.
주석 뭔지 확 이해가 가죠~~
아 이미지는 주소를 안넣어서 안보이는 거임.
페이지 구조 부분은 생략
[2] 글자 태그
웹페이지는 대부분이 글자이다.
그러므로 기본적으로 알아야 하는 태그들.
1. 제목 태그 h
제목이니까 머릿말이라는 뜻이니까 헤더 header 그래서 h
종류는 아래와 h1 부터 h6까지 있다.
숫자는 작을수록 글자크기도 작아진다.
<h1>제일큰 머릿말</h1>
<h2>두번째 큰 머릿말</h2>
<h3>세번째 큰 머릿말</h3>
<h4>네번째 큰 머릿말</h4>
<h5>다섯번째 큰 머릿말</h5>
<h6>여섯번째 큰 머릿말</h6>뭐여 이게.
코딩을 해보죠.

넵 그렇습니다.
이렇게 보입니다.
차이 알겠죠.
2. 본문 태그 p, br, hr
본문안에 내용 넣을 때 사용.
단락 개념.
paragraph의 줄임말.
<h2>단락</h2>
<p>이것은 단락입니다. 단락이니까 여러줄의 글들을 이것으로 구분지으면 읽기가 편하겠죠.</p>
<p>그냥 주절주절 글쓰는것보단 p태그를 이용해서 하면 가독성이 좋단말.</p>
br태그는 한 줄 바꾸는 태그입니다. 제가 많이 쓰기도 하죠.
공간을 내기 위해서 일부러 사용하기도 합니다.
hr태그는 가로로 수평선을 쭈욱~ 그어줍니다.
br과 hr태그를 섞어서 써보면
내용을 이렇게 넣고 br태그를 쓰면<br>
한줄아래로 내려갑니다.<br>
<hr>
<!-- hr태그를 써서 한줄로 가로줄이 그어집니다. -->
또 글을 아무렇게나 쓰고<br>
<hr width="50%">
hr 태그에 속성으로 width값, 즉 가로길이값을 전체 화면에서 50%을 주겠다고 했습니다.
보이는 화면 너비값이 100%라고 할 때 너비를 50%로 했기 때문에 반만 나오고 자동으로 가운데 정렬이 됩니다.
3. 앵커 태그 a
인터넷에서 우리는 어디를 클릭하면 또 다른 페이지로 이동하고 그런것들을 매일 보면서 삽니다.
그게 가능한 이유가 바로 앵커 태그인 a태그 덕분이죠.
a 태그의 속성으로 href가 있는데 그 뒤에 어디로 갈지 주소를 넣어주면 그 주소로 슝~ 이동한다는거
어디어디로 링크 걸어놨다~ 라고 하는게 다 이런겁니다.
<a href="http://www.daum.net">다음으로 이동</a>
<a href="http://map.kakao.com">카카오맵으로 이동</a>
<!-- 이상태에서 클릭을 하게 되면 현재 창에서 링크된 페이지로 이동합니다. -->
다음으로 이동을 클릭해보세요.
그러면 어떻게 될까요~
현재 페이지에서 그 페이지로 이동을 하죠. 원래 페이지로 가려면 뒤로 가기를 눌러 갈 수 밖에 없습니다.
그래서 속성으로 새 창에서 열게끔 할수도 있습니다!
<새 창에서 열게 하기>
<a href="http://www.daum.net">다음으로 이동</a>
<!-- 이상태에서 클릭을 하게 되면 현재 창에서 링크된 페이지로 이동합니다. -->
<a href="http://map.kakao.com" target="_blank">카카오맵으로 이동</a>
<!-- 위에 링크를 클릭을 하게 되면 새창에서 열립니다. -->위에 코드 중 밑에 카카오맵으로 이동하는 부분을 클릭해보세요.
새로운 창(또는 탭)에서 올리게 됩니다.
<빈 링크>
링크를 걸지않은 상태에서 a태그를 걸게 되면 자신의 페이지에 그대로 머물게 됩니다.
스타일 등 다양한 이유로 a태그를 사용하게 되면서 하이퍼링크는 만들지않게 할 떄 유용하게 사용합니다.
<ul>
<li><a href="">빈 링크1</a></li>
<li><a href="">빈 링크2</a></li>
<li><a href="">빈 링크3</a></li>
<li><a href="">빈 링크4</a></li>
<!-- 클릭해봤자 현재 페이지에 머물러 있습니다. 그리고 최상단으로 이동하는 기능도 있죠. -->
</ul>
<내부에서 내부로 이동, 책갈피 기능>
책갈피처럼 내부안에서 왔다갔다 할 수도 있습니다.
그렇게 하기 위해서는 이름을 지정해주면 되는데
예를 들어 '여기를 클릭해주세요'라는 문장에 어떤 위치를 링크 걸어줍니다.
<a href="#here">여기를 클릭해주세요.</a>href옆에 #here이라고 썼습니다.
이게 뭐냐면 나중에 클래스(class)를 다룰 때 배우게 되는데 간단하게 말하면 id를 지정해주는것입니다.
그럼 저 here는 어떤 녀석이냐
아까 우리가 제일 처음 다룬 Head 부분에다가 아이디를 지정하겠습니다.
<h1 id="here">Head</h1>
이런식으로 id속성을 부여합니다.
그리고 '여기를 클릭해주세요'를 클릭해주면 어떻게 될까요
사실 지금 내용들은 짧아서 아마 눌러도 티가 안날것입니다.
그래서 p태그로 일부러 빈단락을 다다다다다 만들어보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Study</title>
<style>body {background: #ebebeb;}</style>
</head>
<body>
<p>
<h1 id="here">Head</h1>
<!--h1이라는 태그를 사용하였고, 그것을 알리기 위해 이 주석을 넣었다.-->
<img src="">
<!--img 태그를 사용하였고, 속성으로는 src라는 속성이 있다. 마찬가지로 주석을 넣었다.-->
</p>
<p>
<h1>제일큰 머릿말</h1>
<h2>두번째 큰 머릿말</h2>
<h3>세번째 큰 머릿말</h3>
<h4>네번째 큰 머릿말</h4>
<h5>다섯번째 큰 머릿말</h5>
<h6>여섯번째 큰 머릿말</h6>
</p>
<p>
<h2>단락</h2>
<p>이것은 단락입니다. 단락이니까 여러줄의 글들을 이것으로 구분지으면 읽기가 편하겠죠.</p>
<p>그냥 주절주절 글쓰는것보단 p태그를 이용해서 하면 가독성이 좋단말.</p>
내용을 이렇게 넣고 br태그를 쓰면<br>
한줄아래로 내려갑니다.<br>
<hr>
<!-- hr태그를 써서 한줄로 가로줄이 그어집니다. -->
또 글을 아무렇게나 쓰고<br>
<hr width="50%">
hr 태그에 속성으로 width값, 즉 가로길이값을 전체 화면에서 50%을 주겠다고 했습니다.
</p>
<p>
<a href="http://www.daum.net">다음으로 이동</a>
<!-- 이상태에서 클릭을 하게 되면 현재 창에서 링크된 페이지로 이동합니다. -->
<a href="http://map.kakao.com" target="_blank">카카오맵으로 이동</a>
<!-- 위에 링크를 클릭을 하게 되면 새창에서 열립니다. -->
</p>
<p>
<!-- 빈 링크 -->
<ul>
<li><a href="">빈 링크1</a></li>
<li><a href="">빈 링크2</a></li>
<li><a href="">빈 링크3</a></li>
<li><a href="">빈 링크4</a></li>
<!-- 클릭해봤자 현재 페이지에 머물러 있습니다. 그리고 최상단으로 이동하는 기능도 있죠. -->
</ul>
</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<p>임의로 만들어 놓기</p>
<!-- 일부러 많이 만들어 버리기! -->
<p>
<a href="#here">여기를 클릭해주세요</a>
</p>
</body>
</html>이제껏 했던 내용들이 다 나와있죠.
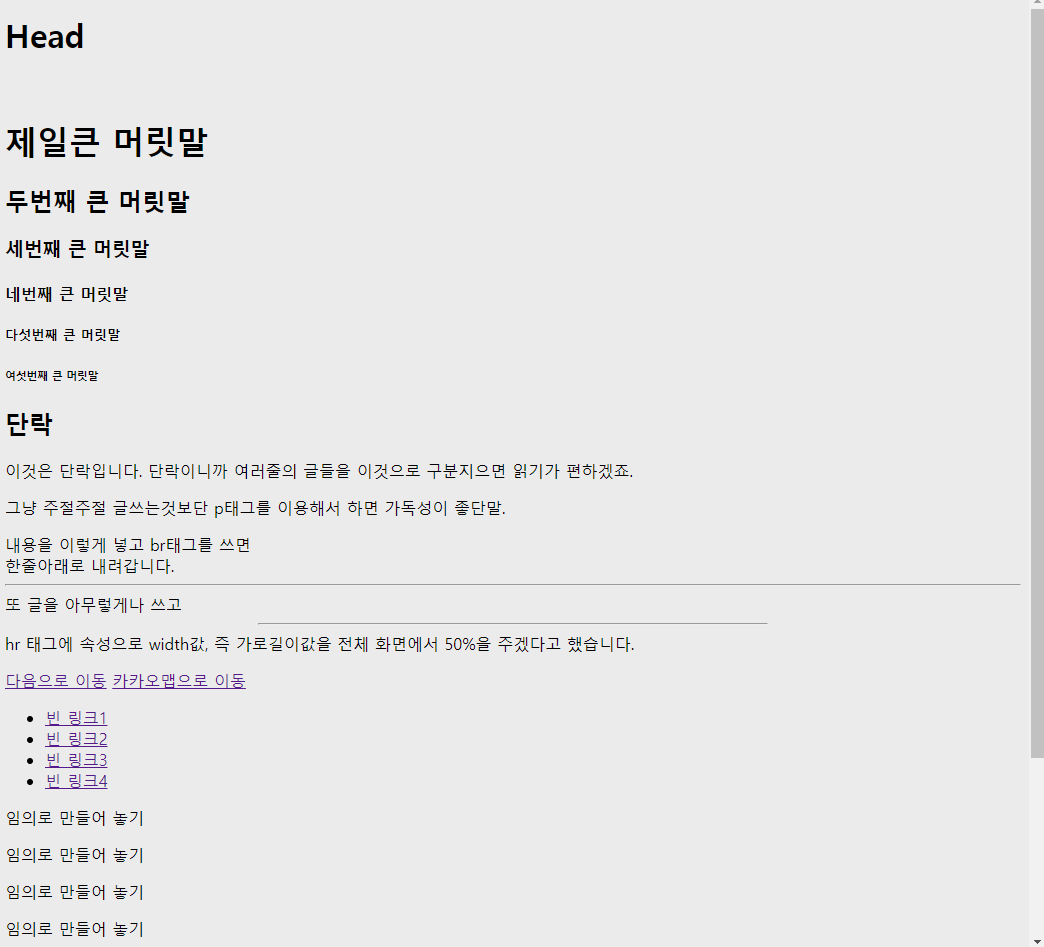
이것을 이제 화면으로 보면

스크롤이 생긴거 보이시나요?
그리고 스크롤 아래에

여기를 클릭해주세요가 있죠.
이제 저것을 누르면
가장 위에 head부분으로 숑 이동하는것을 볼 수 있습니다.
4. 글자 형태 b, i 등 등
글자들을 꾸밀 수 있는 태그를 보겠습니다.
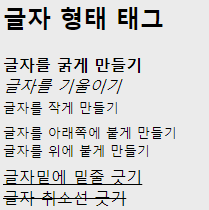
<p><h2>글자 형태 태그</h2></p>
<p>
<b>글자를 굵게 만들기</b><br>
<i>글자를 기울이기</i><br>
<small>글자를 작게 만들기</small><br>
<sub>글자를 아래쪽에 붙게 만들기</sub><br>
<sup>글자를 위에 붙게 만들기</sup><br>
<ins>글자밑에 밑줄 긋기</ins><br>
<del>글자 취소선 긋기</del>
</p>여러가지 있겠지만 가장 많이 사용하는것은 뭐 b, i 정도?

글자를 위와 아래에 붙히는것은 저렇게 보니 이해가 잘안되시죠?
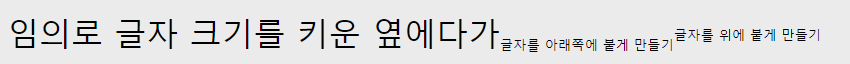
<p>
<font size="6px">임의로 글자 크기를 키운 옆에다가</font><sub>글자를 아래쪽에 붙게 만들기</sub><sup>글자를 위에 붙게 만들기</sup>
</p>
요런것입니당.
책에 있는 루비 태그는 생략.
5. 목록 태그 ol, ul, li
목록 태그는 저 세개만 알면 끝!
사실상 우리가 보는 네이버나 다음 등 여러 메뉴 또는 목차 부분은 목록 태그로 만들어져있다고 보시면 됩니다.
ol은 ordered list, ul은 unordered list의 줄임말인것만 알면 확 이해가 됩니다.
그리고 li는 그 안에서 목차들을 나열해주는 list item입니다.
| ul | 정렬되지 않은 목록 |
| ol | 정렬된 목록 (1,2,3.. 가,나,다와 처럼) |
| li | 목록안에 목차들 |
<!-- 목록 태그 -->
<!-- 정렬되지 않은 태그는 -->
<ul>
<li>Korea</li>
<li>China</li>
<li>Japan</li>
</ul>
<!-- 정렬된 태그는 -->
<ol>
<li>Korea</li>
<li>China</li>
<li>Japan</li>
</ol>
차이점 아시겠죠?
ul과 ul사이, ol과 ol 사이 반드시 li 태그가 있어야 합니다!!
단독으로 못씁니다.
섞어서는 쓸 수 있습니다.
<!-- 두개 섞어서 쓰기 -->
<h3>ul안에 ol넣어보기</h3>
<ul>
<li>대한민국 K리그1 팀들</li>
<ol>
<li>전북 현대</li>
<li>울산 현대</li>
<li>포항 스틸러스</li>
<li>등 등</li>
</ol>
<li>대한민국 K리그2 팀들</li>
<ol>
<li>부산 아이파크</li>
<li>경남FC</li>
<li>대전 시티즌</li>
<li>등 등</li>
</ol>
</ul>
<!-- 이처럼 ul안에서 ol를 사용할 수 있다. 반드시 li가 있어야 목록을 표기할 수 있다. -->
정의 목록이라고 있는데 우리가 사전을 찾으면 단어가 나와있고 그 밑에 정의가 나와있습니다.
목록리스트 그런것 상관없이 정의를 표현하는것처럼 나타낼 수 있는데 정의가 영어로
definition 이기때문에 정의 목록 태그는 d로 시작합니다.
| dl | 정의 목록 definition list |
| dt | 정의 용어 definition term |
| dd | 정의 설명 definition description |
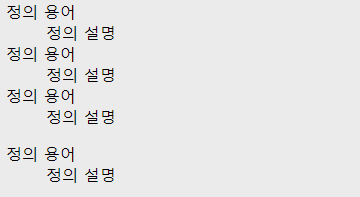
<!-- 정의 목록 태그 대충해보기 -->
<dl>
<dt>정의 용어</dt>
<dd>정의 설명</dd>
<dt>정의 용어</dt>
<dd>정의 설명</dd>
<dt>정의 용어</dt>
<dd>정의 설명</dd>
</dl>
<dl>
<dt>정의 용어</dt>
<dd>정의 설명</dd>
</dl>대충해보면

네 대충해보니 이렇게 나옵니다.
*** 현 페이지에 적은 내용들은 jsddp.woobi.co.kr/study1.html에서 모두 확인하실수 있습니다. ***
다음 내용은 테이블(표) 만들기.
** 말들이 반말이었다가 존댓말이었다가 제각각인데 그냥 무시해주세요. 가급적 존댓말로 갈것입니다.
** 강의 목적 그런 블로그 아닙니다. 그냥 제가 공부하는것을 정리해놓은거라 저만 알아볼수도 있습니다★
'about WEB DESIGN > HTML5+CSS3' 카테고리의 다른 글
| 웹퍼블리셔 과정 공부 복습 : 작업환경 구축까지 (0) | 2021.01.01 |
|---|


댓글