갤럭시워치 스튜디오로 내맘대로 갤럭시워치3 페이스 만들기! Step3. 특성 및 미리보기 공간 살펴보기
세번째 내용입니다. 왼쪽 메뉴 말고 그 옆에 있는 두 메뉴에 대해 살펴보겠습니다.
정확히 말하면 메뉴가 아니죠.. Space 공간이라고 해야하나요.
아무튼
1. Properties 특성

번역하면 특성이죠. 말 그대로 어떠한 것의 특성을 보여주는 공간입니다. 그래서 아무것도 안건드렸을때는 이렇게 보입니다.
하지만 왼쪽 작업공간에서 어떠한 것을 하나 클릭하면

짠
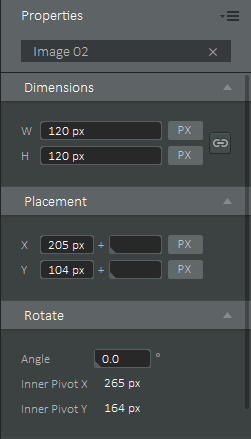
지금 시계 원을 선택하니 옆에 특성에 이것저것 많이 있죠.
주로 어떠한 것들이 있는지 살펴보겠습니다.
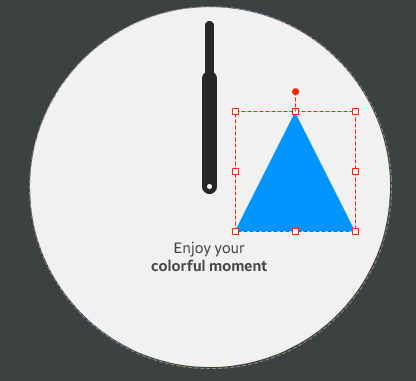
지금 선택한 흰색 원으로는 뭘해도 티가 안나니까 도형을 하나 그려서 해보죠.

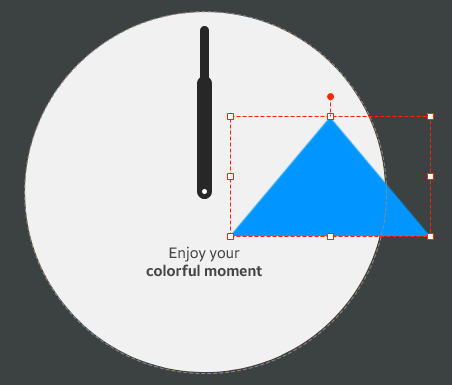
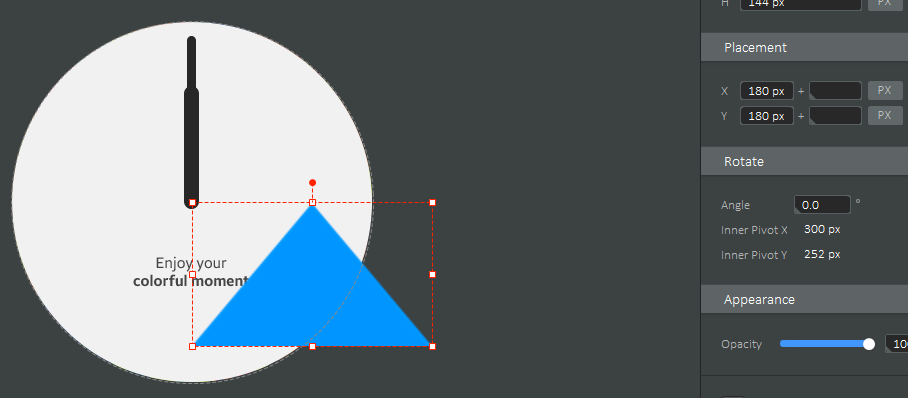
왼쪽의 image에서 기본적으로 제공되는 삼각형을 넣었습니다.

1-1. Dimesions 면적
선택한 이미지의 크기를 설정 할 수 있습니다.
현재 설정되어있는 W 120px과 H 120px에서 W값을 200으로 늘려보겠습니다.
* W : Width 너비 / H : Height 높이 / px : pixels 픽셀(화소 단위)


삼각형이 가로가 넓어졌죠. 너비가 늘어난것입니다.
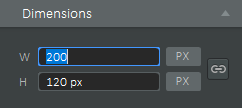
그리고 px과 px사이에 저 체인모양을 선택하고 숫자를 입력하면

너비만 240으로 늘렸는데 높이까지 같이 144로 늘어났습니다. 체인모양을 선택해서 그런것입니다.
저 체인모양이 바로 '비율 고정'하는 녀석입니다.
200에서 240으로 늘리는 것은 120%의 크기로 늘린것인데 따라서 높이도 120의 120%인 144로 늘어난것입니다.
1-2. Placement
위치입니다. 좌표라고 하는게 맞겠네요.

X와 Y가 의미하는 것은 우리가 수학시간에 다들 배웠겠지만 축의 가로와 세로점인것이죠. 그렇다면 0, 0은 어디인것인가?

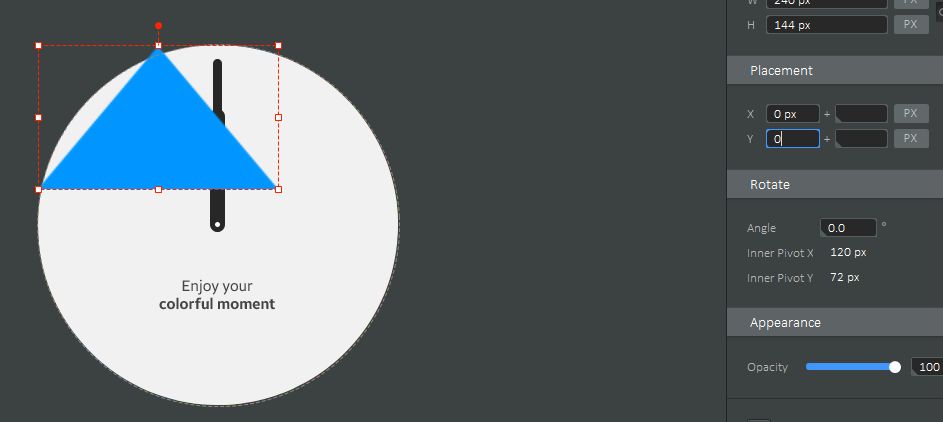
왼쪽점이 저쪽으로 간것으로 보니 저기가 0,0이네요. 원 전체가 360, 360이란 말이겠죠.
저 왼쪽점이 원의 중앙으로 가려면?
180, 180을 입력하면 되겠죠.

요렇게 가죠.
1-3. Rotate
회전입니다.

말그래도 선택한 이미지를 회전시켜줍니다.
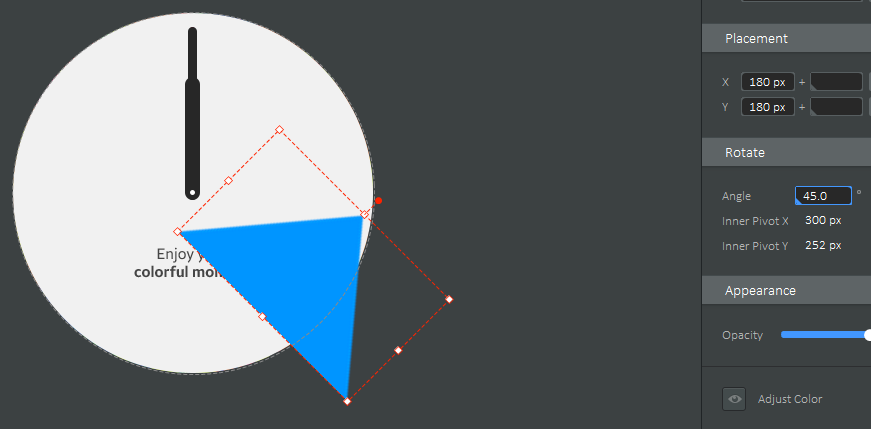
Angle은 각도입니다. 45도로 돌려보겠습니다.

오른쪽으로 45도 돌아갔습니다.
이해가 금방되죠?
1-4. Appearance
선택한 이미지의 겉모습, 외형에 대한 설정입니다.

태그를 해보신 분들은 익숙할것같네요.
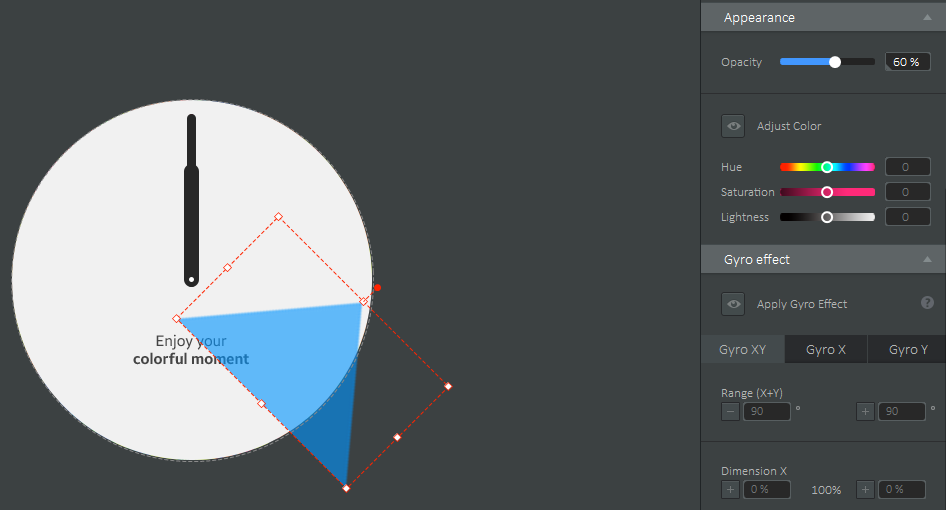
Opacity 저는 이걸 읽을 때 그냥 편하게 오파시티라고 부릅니다. (맞나?) 아무튼 오빠시티..
불투명도를 주는 요소입니다.
지금 100%되어있는것이 기본값입니다. 100에서 0으로 될수록 투명해집니다.
그럼 60으로 한번 줘볼까요

색이 연해진것이 아니라 투명해진걸 볼 수 있습니다. 뒤에 글자가 아까는 안보였는데 지금은 보이시죠.
밑에 있는 Adjust Color 부분을 보겠습니다. 그리고 또 밑에는 Hue, Saturation, Lightness 이렇게 세가지가 있습니다.
포토샵 또는 그래픽공부를 해보신분들은 금방 아실듯합니다.
보통 RGB라고 해서 Red, Green, Blue는 많이들 아실것입니다. 그리고 그래픽 공부하신분들은 또 CMYK라고 해서
Cyan, Magenta, Yellow, Black을 아실것입니다.
그리고 일러스트레이터에서 그 사이에 있는 또다른 색표현방식
바로 색상, 채도, 명암입니다. 위 세단어 순서대로 의미입니다.
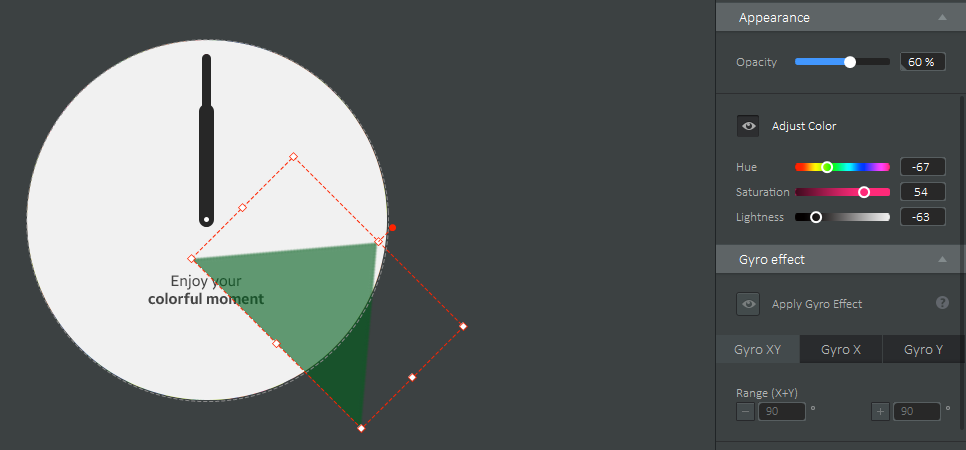
그냥 클릭하면 안바뀝니다. Adjust Color옆의 눈 모양을 클릭해주면

이렇게 활성화가 됩니다.
임의로 세가지 숫자를 바꿔보았습니다. 그 결과는

도형 색이 바뀌어있습니다.
다음 Gyro Effect 부분은 직역하면 자이로 효과란 뜻이고 쉽게 설명하면 워치를 차고 기울일때의 효과를 설정하는것인데 이부분에 대해서는 갤럭시워치 스튜디오 홈페이지에 있는 내용이 더 알기 쉽고 (번역기능으로 보시길 추천...)
https://developer.samsung.com/galaxy-watch-design/studio/tutorial/dev-gyro.html
Galaxy Watch - Design | Samsung Developers
The world runs on you.
developer.samsung.com
크롬에서 보시는것을 추천드리고 마우스 오른쪽 클릭해서 한국어로 번역해서 보시면 됩니다. 일부는 이상하지만 그래도 이해될만큼 번역이 됩니다.
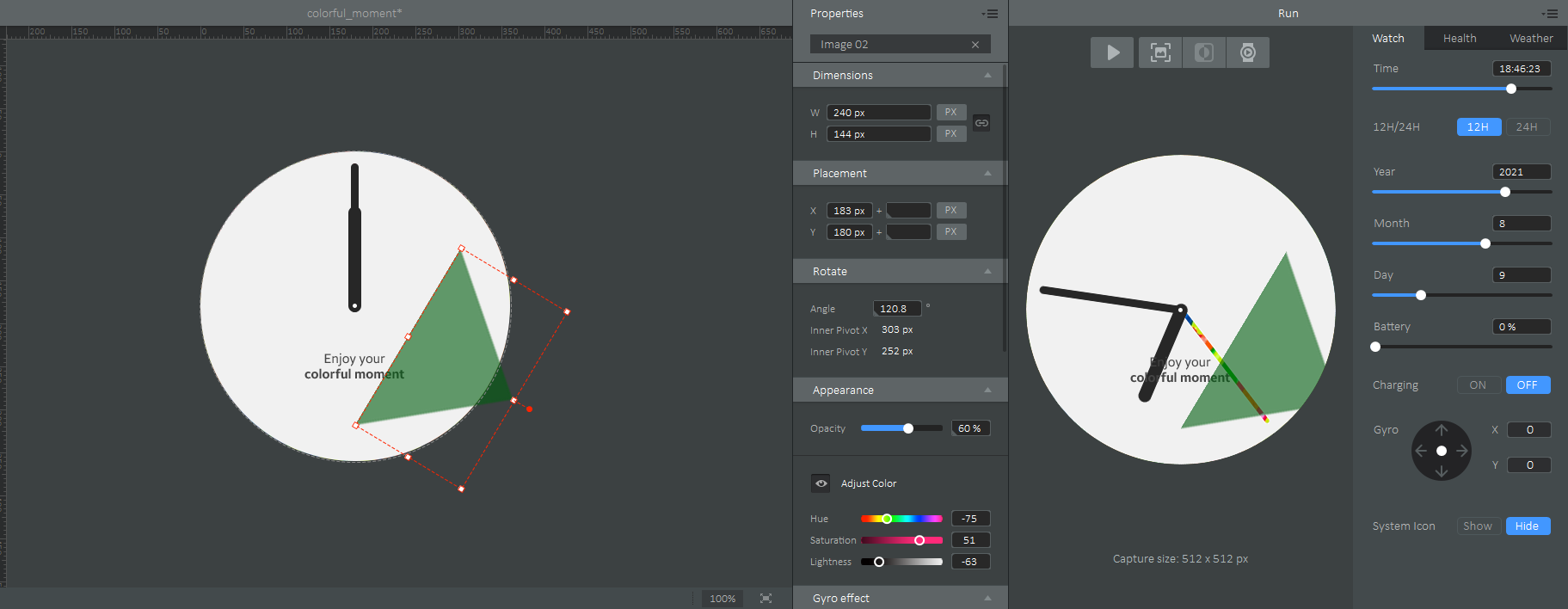
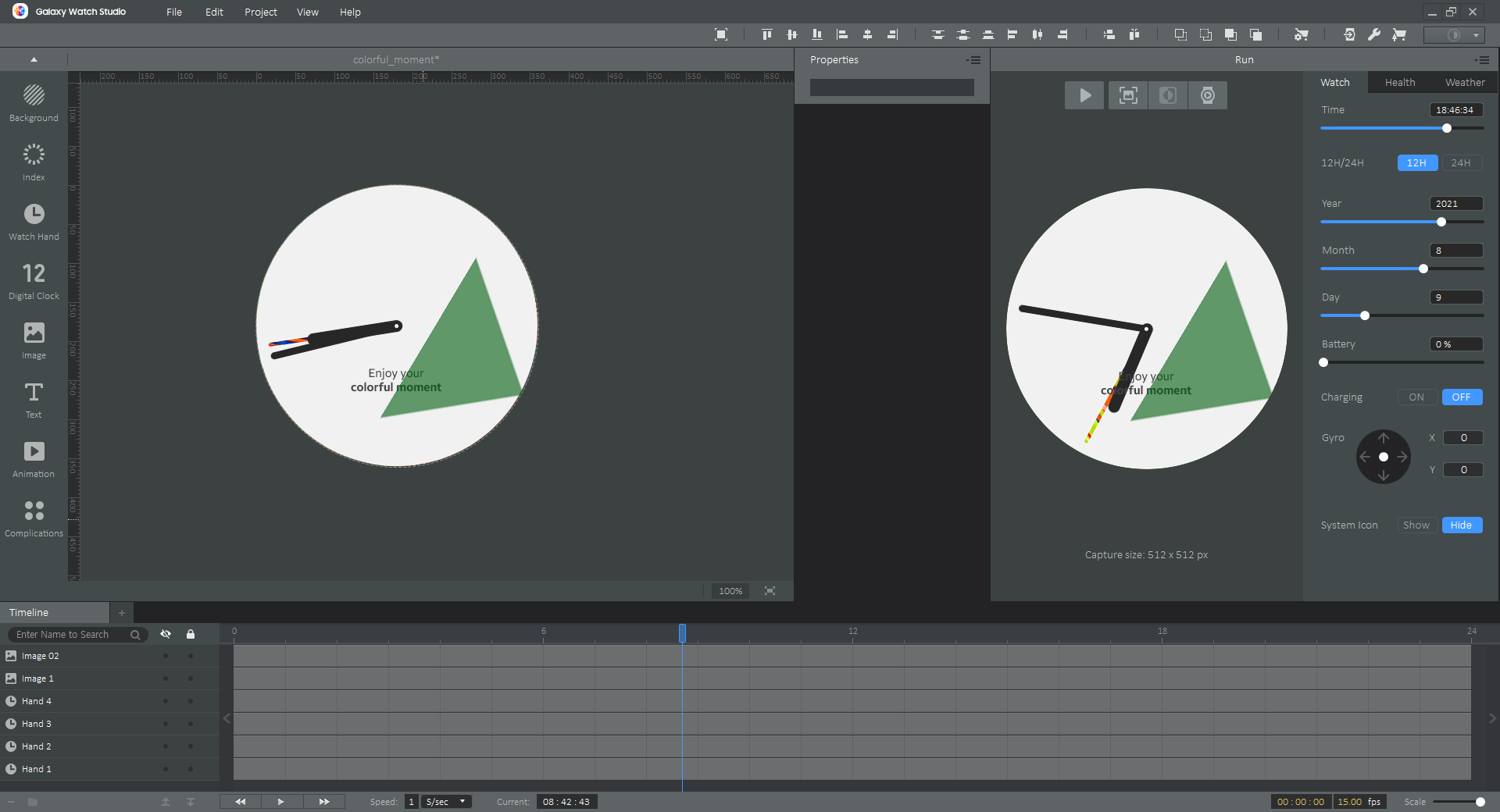
전체화면으로 다시 보겠습니다.

제일 오른쪽에 있는 부분의 기능을 이제 알것같죠?
2. Run
실행이라고 해야하나.
아무튼 미리보기 기능 뭐 그런것입니다.

위의 네가지에 대해 보겠습니다.
첫번째 버튼은 미리 실행해보기입니다.
첫번째 아이콘인 플레이모양을 누르게되면 실제로 시, 분, 초침들이 움직이는것을 볼 수 있습니다.

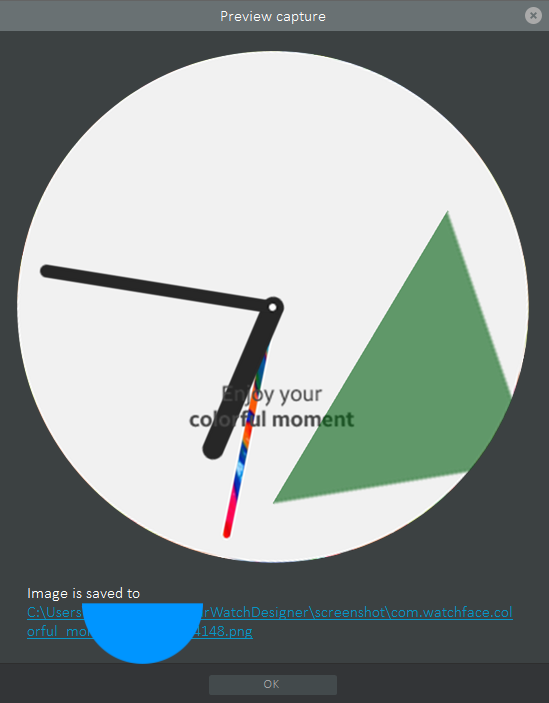
두번째 버튼은 미리보기 캡쳐입니다.

두번째 버튼을 누르게 되면 새 창으로 위와 같이 나타납니다.
Preview capture 말그대로 지금 미리보기 화면을 아래 파일로 캡쳐하였다~라는 뜻이죠. (반달은 모자이크대체용 가리기입니다.)
네번째 버튼을 누르면 시계모양으로 바뀝니다.

어떤 시계에 적용해볼것인지 미리 보는것이죠.
Target Device 대상 제품을 선택합니다. 제것은 갤럭시워치3이지만 여기에 없습니다. 상관없는 부분입니다.

종류는 이렇게 있네요~
네번째 버튼을 다시 비활성화시키겠습니다.
어랏? 뭐 이상한 점 없나요.
세번째 버튼에 대해서 설명이 없었습니다.
전체 프로그램을 보겠습니다.

여기서 제~~~~일 오른쪽 상단에 X(닫기) 밑에 뭐 하나 보이시나요

저 모양의 아이콘 무엇이냐면 바로 AOD라고 해서 Always On Display의 줄임말입니다.
즉 화면이 항상 켜져있을 때의 모드 설정하는 것이라고 보면 됩니다.
화면 활성화라고 보면됩니다.
클릭을 하면

경고창이 뜨죠. Warning!!
A low-power version (AOD : Always-on Display) of your watch face design will be generated.
Click here for details.
파파고로 번역하니깐...
시계 페이스 디자인의 저전력 버전(AOD: Always-on Display)이 생성됩니다.
자세한 내용을 보려면 여기를 클릭하십시오.
이렇게 뜨네요. 맞습니다. 이 뜻입니다. 저는 평소에 시계 화면을 꺼놓고 손목을 돌렸을때만 뜨게 해놨는데요. 스마트워치도 스마트폰처럼 AOD기능이 있습니다. 저전력모드로 사용하죠.
그래서 이 기능을 사용하려면 밑에 Generate를 눌러 생성시키면 됩니다.

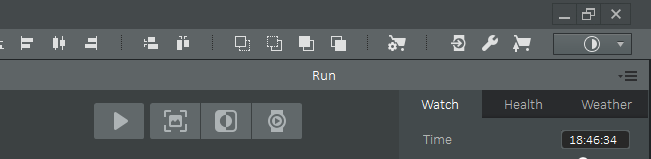
아까 위에 빨간 네모박스안의 아이콘이 바뀌었습니다. 그리고 밑에도!
바뀌었죠. 활성화가 된것입니다.
3. AOD모드 설정

활성화를 시키게 되면 왼쪽의 시계가 색이 바뀝니다. 어떻게 바뀌냐면

시~~커멓게 바뀌었죠. 바로 화면이 꺼진것을 의미하는 그런게 아닐까요?
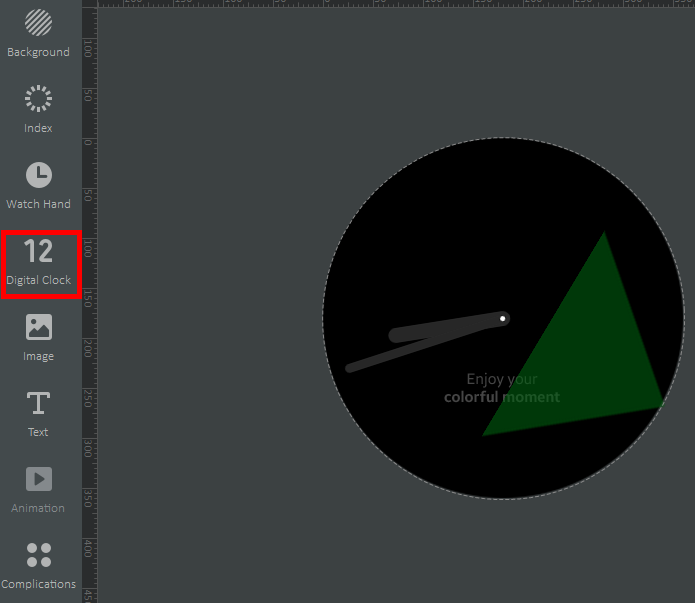
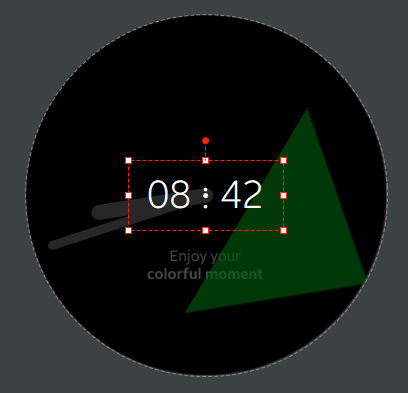
이 상태에서 디지털 시계를 하나 배치해보겠습니다.


이렇게 배치가 되었죠.
다시

얘를 눌러주면 저 모양이 안보입니다. 느낌오시죠?
그러면 이제 세번째 버튼을 눌러봅시다!

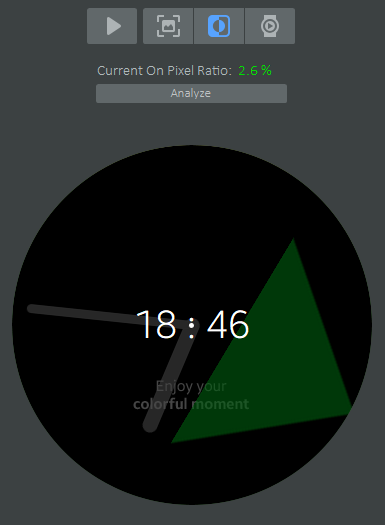
짠~
화면이 어두워지고 디지털로 된 시계가 보이게 됩니다.
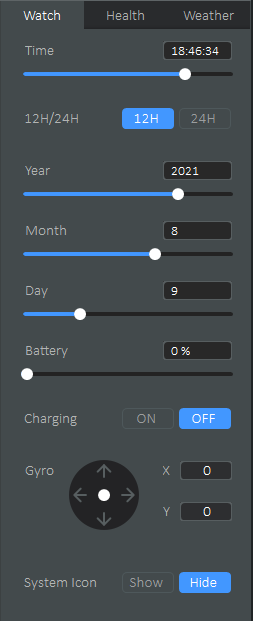
다음 내용은 오른쪽 공간 미리보기 여기에 있는 오른쪽에 있는

얘들은 무엇인지에 대해 살펴보겠습니다.